ブログの画像のサイズってどのくらいがいいの?と記事を書き始めてそういう疑問を持つ人は多いです。やたら小さかったり、大きすぎるサイトとかもありますよね。^^;
当然、ちょうどよいサイズってあります。
せっかく画像を入れても画質が悪いとか、意味がわからないものを貼っても効果は半減です。むしろ逆効果になることも。
なので、このページではウェブデザイナーNanaの視点で

・記事は書いたけど、画像はどうやって入れたらいいのかな?
・大きさはどのくらいがいいの?
・ネットから適当にダウンロードしちゃっていいの?
・どんな画像を入れればいいのかな?(選び方)
そんな記事を書き始めたあなたのギモンにお答えしていきます。
ざっくりチェック⇒
ブログ画像のサイズ【最適化】
ズバリちょうどよいブログの画像サイズは?
通常のブログでは私の場合、横幅を640pxにサイズ変更してからアップロードしてそのままのサイズで記事に挿入しています。
ただ、最近Cocoonというテンプレートで作業している人が多いようなので、Cocoonの場合は、1200pxくらい大きめの方が良いです。いろんなテンプレートを使っているような人は1000~1200pxで統一した方が混乱がなくてラクかもしれません。
最近は、テンプレートの方で画像のサイズを指定しているものが多いので、私たちアップロードする側で毎回できるだけ同じサイズでアップロードするとトップページやアーカイブページでリスト化された時にキレイです。
話はこれで終わっちゃいますね(笑・・・なのでもう少し補足していきます。
画像を小さく変更しすぎるデメリット
大きいものを小さく使うのはいいですが、小さいものを大きく使うことは避けたいです。
著作権フリーのサイトなどからダウンロードして使う場合は、大きなサイズ(1200px以上すごいと3000px以上もザラ)の場合が多いと思いますが、記事内でしか使うことがないならこのサイズでオッケーです。
大きすぎるサイズはブログの表示に時間がかかる【読者の離脱】
サイトの表示に画像が大きいと読み込みに時間がかかるので、できるだけ早く表示させることを考えて軽量化は常に意識しているといいです。(読者さん目線ですね。)
では、そもそも「サイズ変更の仕方がわからないよ!」と言う人もいるかもしれませんので、次で解説します。
ブログの記事に挿入する画像を準備し挿入する
②画像サイズを変更する
③wordpressで記事に画像を挿入する
①画像を手に入れる
ダウンロードするか自分や自分が頼んだ人が撮影した画像を使用します。
ダウンロードの場合
作業の手順は
以上です。
注意ダウンロードは、著作権フリーのサイトから無料で使えるものを使います。勝手に他人のサイトからパクってはいけません。撮影した画像を使用する場合
作業の手順は
以上です。
※PCへの取り込み方はグーグルアカウントを持っているなら、Googleフォトが一番使い勝手が良いでしょう。スマホにGoogleフォトのアプリを入れてあって自動バックアップの設定をしておいて、Googleフォトにパソコンからアクセスして使いたい写真をパソコン内のフォルダへダウンロードします。
②画像サイズを変更する
作業の手順は、
以上です。
これじゃあわかんないよ!という方はご安心ください。
この後「超簡単!ペイントで画像サイズの変更」動画で解説します。^^
超簡単!ペイントで画像サイズの変更【動画】
ウィンドウズとマックでは、使えるソフトなどが異なりますので、各自自分のマシンに備わっているソフトで対応しましょう。わざわざソフトをダウンロードしたりする必要はありません。作業が慣れてきてやりたいことが増えてきたらもちろん他のソフトでもオッケーです。
【windowsの場合】
どのOSバージョンでも「ペイント」と機能が少ない簡単ソフトが備わっているのでサイズを変えるだけならこれだけでも十分です。むしろ最初はこれで全然OK。

あなたがwindowsマシンを使っているなら、海外サイトでも国内サイトでも画像をダウンロードしたところでこの動画をみて一緒に画像サイズの変更をやってみてくださいね。
(3分45秒の動画です。 音量にご注意くださいね。)
【Macの場合】
マックの場合も、写真Appというものがパソコン上でも使えるようなので、撮影した画像なんかは、スマホにもアプリを入れておけばスマホ上でも画像サイズを変更できるので便利ですね。
写真Appの使い方はこちら。
③wordpressで記事に画像を挿入する方法
こちらも動画で解説しています。
(2分足らずの動画です。 音量にご注意くださいね。)
その他の画像を記事に貼る際に起こるお悩み・疑問
・ネットからダウンロードする際の注意点(無断ダウンロードは厳禁)
・記事の中に何枚画像を使えばいいのか
・画像の選び方
順番に解説していきます。
アイキャッチの意味と記事の画像との関係
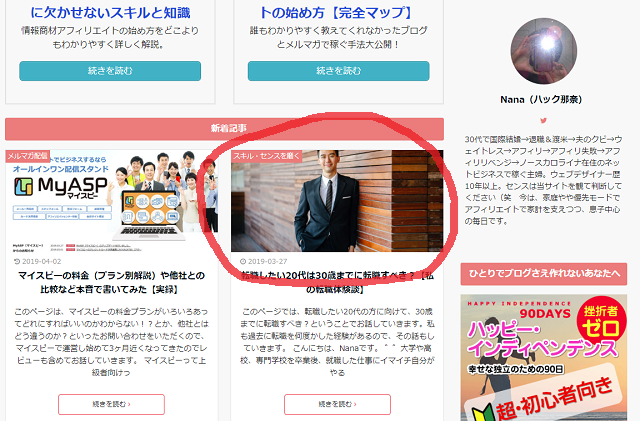
アイキャッチは、トップページやサイドバーにリスト化される「最新記事」リストの各記事の見出しと本文の一部抜粋と一緒に表示される画像のことです。
ブログによってサイズ、形はいろいろですが、基本的には正方形のケースが多いですね。記事内に貼った画像サイズよりも小さく表示されるのがアイキャッチです。

※赤丸のところがアイキャッチ画像です。
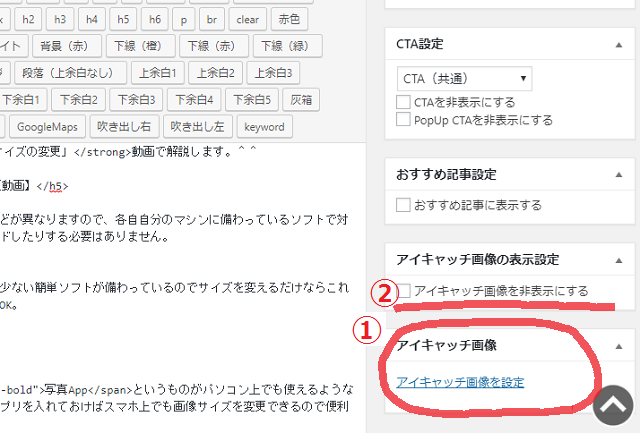
wordpressの記事投稿ページでの設定は、ページの右側下の方にあります。
(下記画像参照)

①のところで挿入したり削除できます。
②はテンプレートによりますが「非表示」にチェックをいれないと記事のタイトルの下に自動で表示されます。
表示したくない場合には、チェックをいれます。
ネットからダウンロードする際の注意点(無断ダウンロードは厳禁)
グーグルなどで画像検索すると、一般の方が撮影して自分のブログにアップしているものや、企業のサイトにキレイな画像が掲載されています。
そのどこからも、画像を無断でダウンロードし自分のサイトに貼ることはやめましょう。
著作権の問題などいろいろありますので、ブログを長く育てていくことを考えたらペナルティになりうる要因を自ら作るべきではありません。
引用であれば問題ないケースもありますが、その手間も大変ですから、無料で使えるものをダウンロードしたり、なければ撮影できるものは撮影して掲載しましょう。
ただ例外がひとつだけあって、その画像がどうしても効果的に使える唯一の画像だ!ということであれば、たいていは連絡先が掲載されていたり、コメント欄を解放しているはずなので、お伺いを立てて許可を取って堂々と掲載しましょう。
記事の中に何枚画像を使えばいいのか
1記事の中に使用する画像の数ですが、やっぱり記事の長さによります。文字ばかりで読みにくい、読み気が失せるのを避けるための役目も画像にはあるからですね。
私の場合は、大きな見出しごとに、その各見出しの下に1枚ずつ記事の上にいれたのと同じサイズ(横幅640px)の画像をそれぞれ入れるが基本的なルールです。
ただ、多少変化球も使ってまして、今回の記事は、大きな見出し4つに対して画像は3つ、動画が二つあるので、各見出しに厳密には画像を入れていません。
合計5つのメディアが入っているのでそれでOKとしています。
はじめのうちは、見出しごとに画像を入れるので問題ないです。
画像の選び方
これは、私の場合をお話ししますが、その記事のテーマに関連した言葉で画像検索をします。
例えば、この記事のアイキャッチとなる画像を探そうとした場合、この時の私の頭の中は・・・パソコン画面にワードプレスのダッシュボードが見えて作業している人のイメージや、もしくは、紙などをはさみを使って切っている、ような動作の画像でもいいかもしれません。
アイデアでいくらでも違ったイメージを使えますよね。
日本語なら「 画像 、 ダウンロード 、 ブログ記事 、 パソコン作業 」英語であれば、「 image downlad , photo , blog article , home office 」辺りの単語を入れて検索します。
結構、関連ワードは片っ端から入れるといろいろ出てくるので、一つの言葉だけではなく、いろいろ入れてみましょう。
そして記事の内容とマッチしていると自分が思えばそれでOKです。
まとめ:画像サイズは大きすぎず適度なサイズを推奨。
ブログ記事で画像の役割は偉大です!サイズや普通に見やすいキレイさを意識してぜひ活用してください。
せっかく記事の中に掲載するのであれば、適切なサイズの方が読者さんの負担もないし、見ずらいこともなく、美しく表示させることができます。
画像はただの目を休めるためのものではなく、記事の中で効果的に意味を持たせて貼るように最初のうちから意識してみてくださいね。
意外と一度貼ってしまったら、早々変更することはないです(笑 だからテキトーにやらず、一発勝負的なところもあるのでしっかりやりたいですね。
まずは、カンタンなソフトで画像サイズを適切に変更して、記事内に挿入できるようにまずはなりましょう。
こなれてくれば、文字を入れたりするのは特におススメです。
人気記事ブログ作りが初めてでイチからやりたい人のための無料マニュアル 参考記事はじめてのアフィリエイト講座(アフィリエイトの知識をつける) 関連記事あなたのブログを売れるブログへ変身させる方法を学ぶ
