今回の記事は超初心者さん向けです。
こんな質問が今でもくるんですよね。これだけ情報がたくさんあるのに(苦笑
でも、ブログでリンクの貼り方を知っていることは超重要には間違いないです。
特に アフィリエイトをやろうと思っている人には、これがまさに報酬に直結する作業 だからです。
なので、こういうシリーズも必要だと判明すれば書いていきたいと思います。
ブログ記事を書き始めて、いくつか記事もたまってきたところで、自分のブログ内の記事同士をリンクで繋げて、別ページにも誘導して読んでもらいたいなぁとか考えますよね。^^
早い人は、アフィリリンクを貼ろうかな、というタイミングかもしれません。
でも、

って方もいるのではないでしょうか。
このページでは、主にブログをスタートしたばかりのあなたに向けてリンクの貼り方を解説していきます。
おまけで、最後に、私と同じようにClassic Editorプラグインを入れて使っているけれど、初心者さん向けにも解説しました。(いないかな?w)
目次でチェックしてみてくださいね。^^
ざっくりチェック⇒
ブログのリンクの貼り方【wordpress編】
ちなみに、念のため・・・
そのくらいは知ってるよ!という声が聞こえてきそうなので、さっさとリンクの貼り方をお伝えしましょう。
手順をカンタンにお伝えすると
②出てきた空欄に挿入したいURLを入れる
③設定で別タブにするのか同じページで開くのか選ぶ
やることはカンタンです。
問題はどこをいじればいいのよ?って話ですね。
では、画像付きで解説していきます。
①リンクボタンの確認と操作
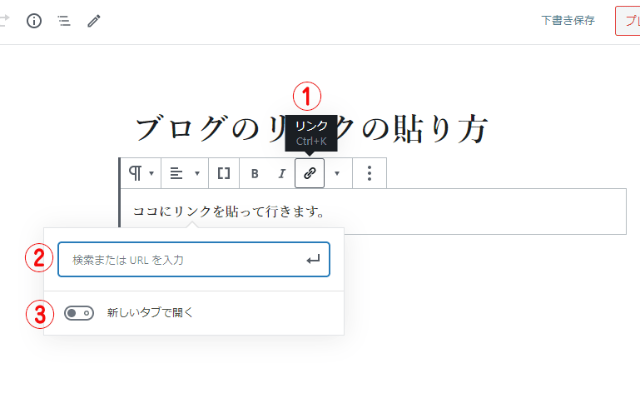
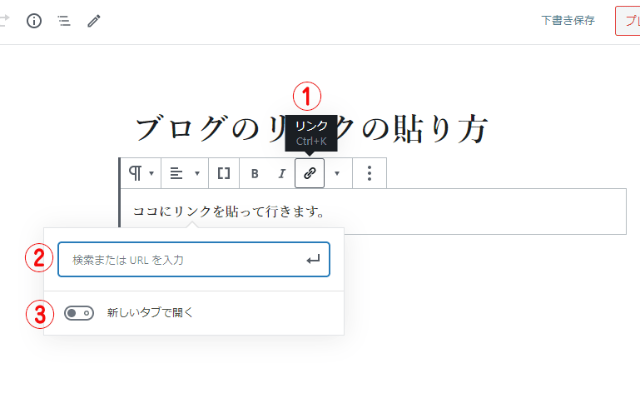
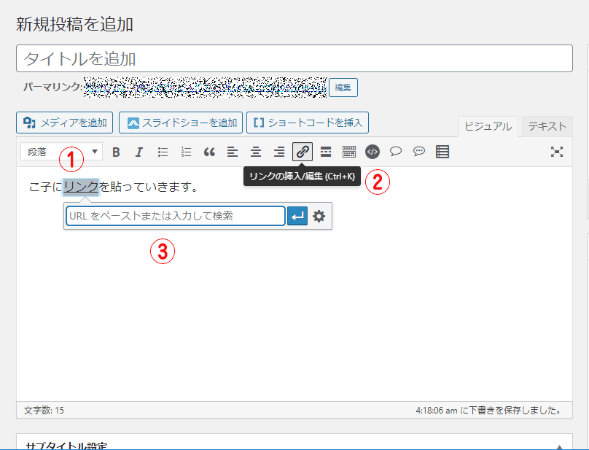
まず、自分の記事投稿の画面を確認してみてください。下記と同じでしょうか。
(リンクを貼りたい部分のブロック全体を選択するのでオッケーです。)

赤丸がリンク設定で使うボタンです。(最近ブログの作成を始めた場合は、おそらくこちらの記事投稿画面で今作業してると思います。)
まずは、自分がリンクを挿入したい文字列(言葉や文章)を選択した状態で、このリンクボタンにカーソルを合わせます。
そうすると、黒い吹き出しで「リンクCtrl+K」と出てきましたね。
(下記の画像の中の①)

その通り
①リンクを貼りたい文字を選択して(薄い色の帯がつきます)
②Ctrlキーを左手指で押しそのまま押しっぱなしで ⇐ ココ重要!
③Kをポンっと押します。(Kの指は押したら放してオッケー)
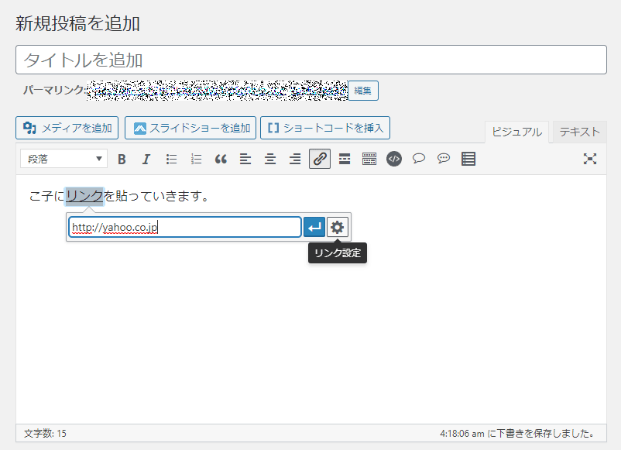
そうすると、画像のように②と③が後からこんな感じに別の小さい窓で出てきます。

②選択した文字列の近くに出てきた窓の空欄に貼りたいURLを入れる

②の空欄にURLを入れる
③で新しいタブで開くかどうか設定します。
基本的に、自分のブログ内のページにリンクする場合には、別タブにしません。同じページで開くようにしましょう。
アフィリリンクなどで別サイトへ移動する場合は、別タブの設定が良いので、次の作業を忘れずに。
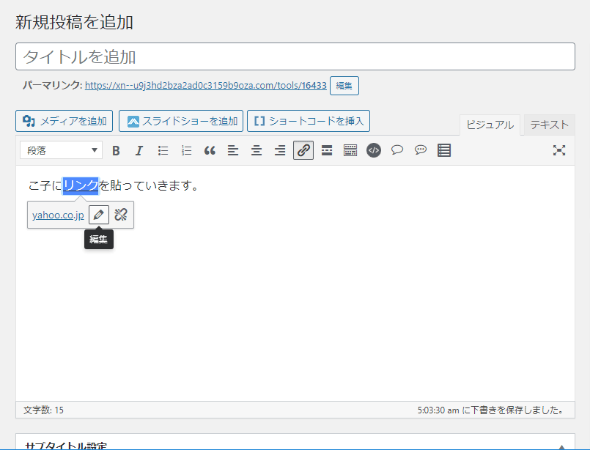
後でリンクを変更したい場合の方法
リンクが貼ってあるところにカーソルを持っていき、クリックします。

編集ボタンをクリックします。

編集できるようになるので、変更して最後にentarキーを押して修正を完了します。
アフィリリンクについては、別記事で解説しています。
関連記事:アフィリリンクの貼り方【各ASP別に解説】旧エディタを使用の方向けのリンクの貼り方
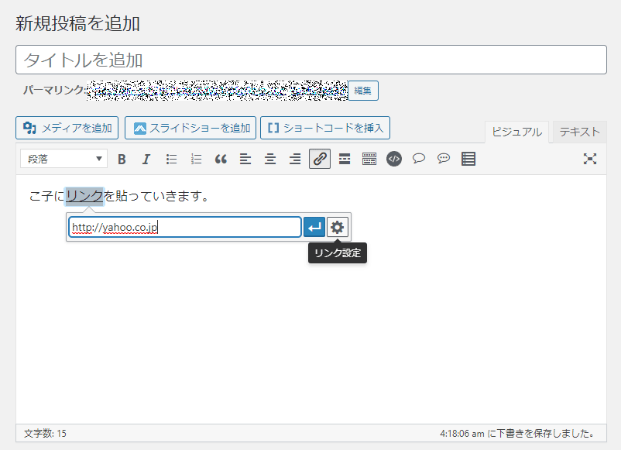
記事投稿画面の「ビジュアルモード」で以降ご確認ください。

同じく赤い〇で囲んであるところがリンクを挿入するときに使うボタンです。
リンクを挿入したい文字を選んで、「Ctrl+K」を押してください。

③の空欄にURLを入力してenterキーを押す。
以上です。
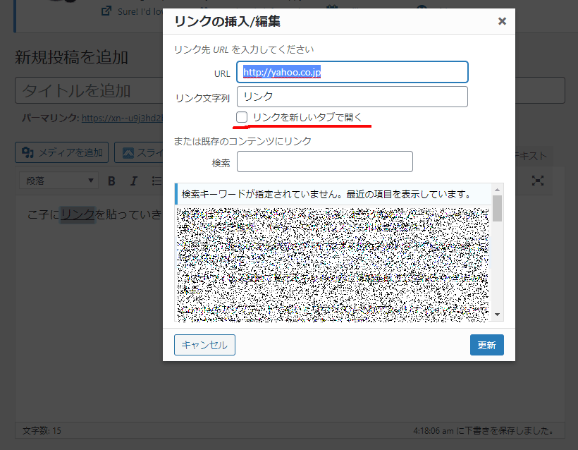
旧エディタ:別タブで開く設定
リンクを設定してある文字をクリックします。

右側の設定のアイコンをクリックします。

赤線のところの前にチェックを入れると別タブで開き、チェックを外すと、同じページで開きます。
旧エディタ:後でリンクを変更したい場合の方法
リンクが貼ってあるところにカーソルと持っていき、クリックします。

鉛筆マーク(編集アイコンです)をクリックします。

後は、最初に入れた時と同じ作業です。
html用のリンクを貼るコードについて解説
むずかしいこと抜きで、htmlについて少しわかるあなたへ。
リンクのタグを載せておきます。あれば使うこともありますからね。^^
(<>の記号は半角<>に変更。tergetの設定は別タブで開くに設定しています。要らない場合は削除です。)
まとめ:リンクのためのボタンの場所かリンクを貼るショートカットを覚えればオッケー
今回の記事はいかがでしたでしょうか。
新しい投稿記事画面(呼び名:グーテンベルク【Gutenberg】)は、昔から作業しているモノにとっては、まだ未知の世界です(苦笑 私も例にもれず、未だに旧エディタを使って作業をしています。
プラグインがあるので、新しい投稿記事画面を旧エディタに変換して使っているんです。(へぇ、旧エディタってそんなにいいんだ、と思った人もできればGutenbergを使う方を推奨デス!)
wordpressはブログを作るためのツールなので、その作業の操作性の良さというのは重要です。
でも、現在のエディタにはそれなりに良さはあります。ちょっと私もいじってみただけでも機能満載感を感じられたので、今後はやはり移行していくべきだと考えています。(だから推奨!)
操作性が直感的にできているので、この方がラクな人もいると思いますので。旧エディタを使ったことがないのなら、あえて逆戻りする必要はないです。
私も今後はこの手の初心者向け操作系の記事はGutenbergをメインにお届けしていきます。
関連記事アフィリエイトでリンクを自分のブログ記事中に挿入する方法
