こんにちは、Nanaです。^^
今日は「お問い合わせフォームの作り方」ということで、マイスピーをすでにご契約の方向けにお問い合わせフォームもマイスピーで設定して作れるのでその方法を解説していきます。
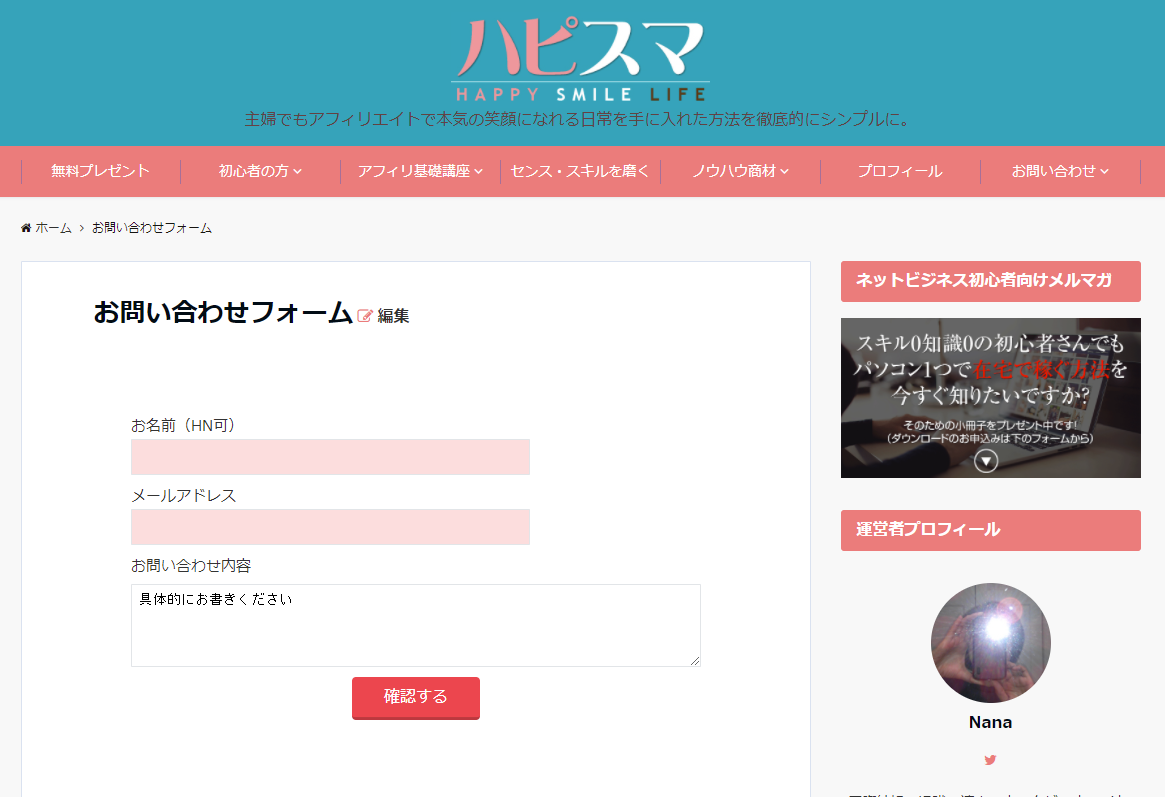
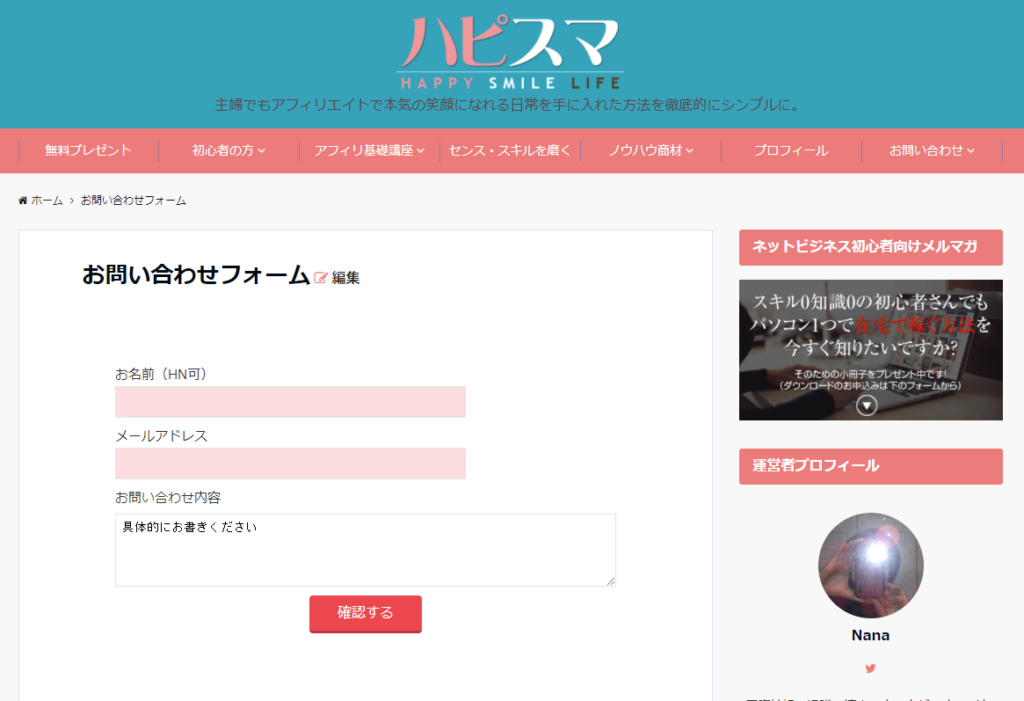
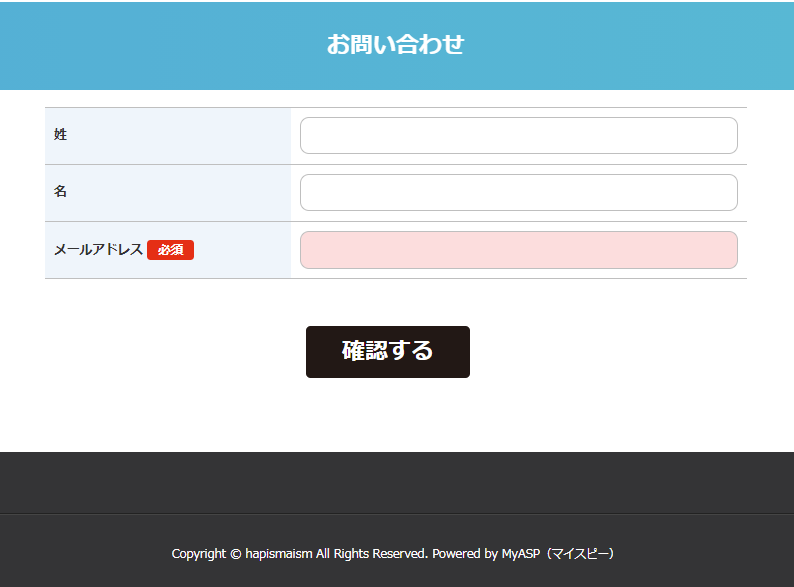
設置したいお問い合わせフォームはこんな感じ。

上のフォームは、当ハピスマサイトのお問い合わせページにあるものです。
このように、ご自分のページにフォームを表示したい場合のお問い合わせフォームの作り方を解説していきます。

という方のために補足しておきます。
私の場合、新しいサイトを作る際に、まず最初に「お問い合わせフォーム」ページを設置してしまいます。
何よりも大切なのが、せっかく訪問してくれた読者さんと繋がることだからです。そのためにはせめてお名前とメールアドレスをご登録いただく必要があります。
私もこれまで、ウェブ制作の経験がなく、HTMLなどのアレコレ知識がなくてもカンタンに設置できるお問い合わせフォームのプラグインなどさんざん探してみました。
しかし、どのプラグインも結局、最後の「お問い合わせくださった読者さんのメールアドレスを保存し管理する」ところが無料版ではできないのです。

であれば、せっかくメルマガスタンドを契約しているなら、お問い合わせフォームをメルマガスタンドのシステムを使って作ってサイトに設置し、読者さんにスムーズにお問い合わせいただきましょう。
今回解説する方法はちょっとレベルが高く感じる人は「マイスピーで設定するだけで別ページで表示する方法」で十分です。たいていの方はこの方法でやられているようです。
マイスピーでの設定は、フォームを別ページ表示でも、自分のサイトに設置するのも同じですので、早速解説していきますね。
ざっくりチェック⇒
マイスピーでお問い合わせ用のフォームを設定する
マイスピーさんのマニュアルページに解説あったので、それをご紹介しますが、Nana解説は超簡潔に余計なこと抜きで行きます。
※マイスピーの解説はメルマガ読者登録のためのフォームですが、お問い合わせフォームにも応用できる部分が多いです。
②マイスピーさんのマニュアルページ画像付きテキスト解説
③Nanaのスッキリわかる画像付きテキスト解説
順番に解説します。
マイスピーのマニュアルページの動画解説
【マイスピー公式チャンネル】オールインワン メール配信サービスより引用
マイスピーの画像付きテキスト解説
マイスピーさんの方はより詳細の解説がされていますので、Nana解説で足りない場合は、こちらを参考にしてみてくださいね。ちゃんと読みながら進めていけばできます。
メルマガ作成に関してマイスピー独自の言葉もいろいろ出てくるので、一度は読んで作業の参考にしてみてくださいね。
Nanaの超簡潔マイスピーでお問い合わせフォームを作成する方法
では、マイスピーさんの説明とかぶるところはありますが、余計なことをなるべく省いて簡潔に説明していきます。
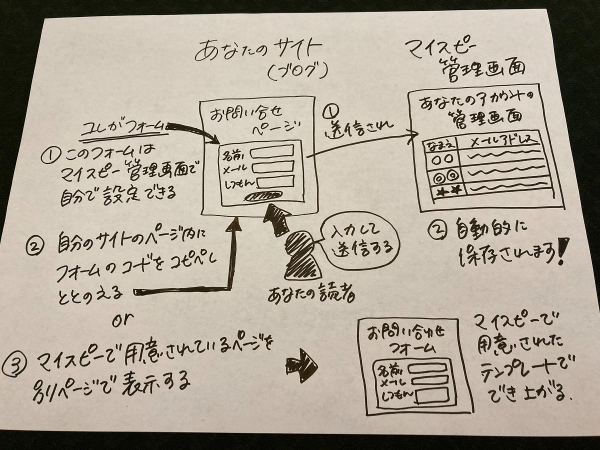
まず、はじめにお問い合わせフォームやメルマガ登録フォームと読者(または顧客)リストを管理する流れを知っておきましょう。
サイトに来た方のメールアドレスが登録される仕組み

上の図の左側①と②か③のどちらかが私たちがメルマガスタンドを契約して、フォームを作成する際に自分でやる作業です。これをそれぞれ解説していきますね。
ちなみに、画面右側のマイスピー管理画面に行ってログインすることで、マイスピーのシステムを使って、今回のような作業が全てできます。
②自分のサイトにフォームを設置したい場合の方法
③マイスピーで用意されているページをそのまま使う方法
順番に解説します。
①マイスピーの管理画面でフォームの設定をする
①マイスピーのアカウントへログインする
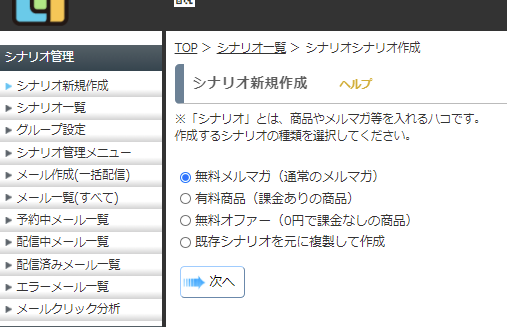
②新しくフォームを作りたいとなったらまず「シナリオ新規作成」へGO!(左側のメニューの一番上)
メルマガ登録者とお問い合わせの方は登録される際の目的が違います。
それぞれの目的があるから、別々のフォームを作るわけですが、その目的別にメルマガを分ける際の呼び名を「シナリオ」と呼んでいます。
そしてシナリオの中で、フォームや通常メール、ステップメールを管理しています。

シナリオは脚本という意味ですね。呼び名をシナリオとしているのは、そもそもの意味は、物事の進行についてさまざまな可能性を考えに入れて仕組んだ筋書き、です。まさに「ステップメール」を作る作業というのがそれに匹敵するので「シナリオ」とネーミングされているのでしょう。
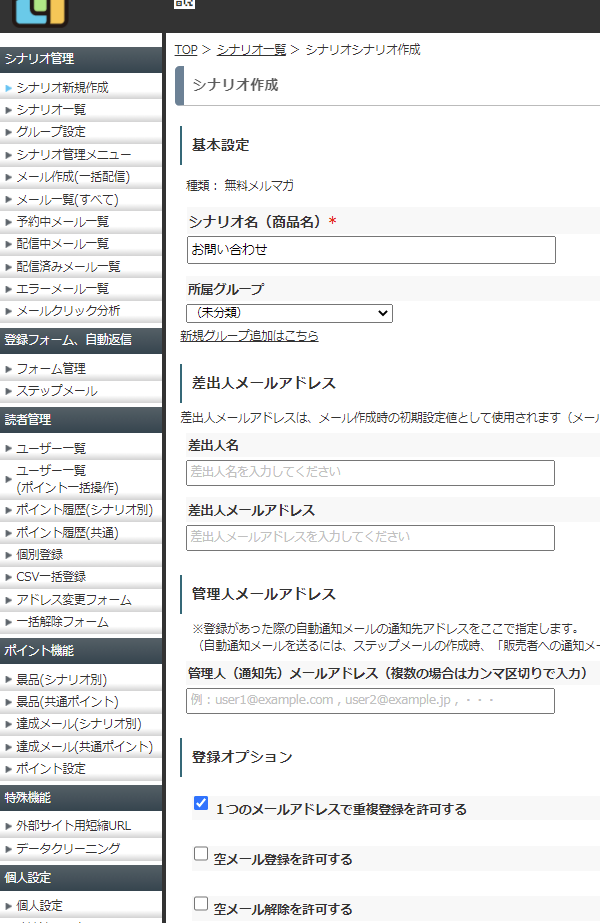
③シナリオ新規作成では一番上の無料メルマガにチェックをいれて「次へ」をクリック

- シナリオ名 ⇒ お問い合わせ とかご自由に
- 所属グループ ⇒ 自分のサイト名など
- 差出人名 ⇒ サイト運営者かサイト名など
- 差出人メールアドレス ⇒ マイスピー契約時に取ったドメインのメールアドレスを推奨(共有サーバーの方はご自分の都合の良いメールアドレス)
- 管理人メールアドレス ⇒ 登録があった時の通知メールなどが届くメールアドレスです。(自分が一番チェックするメールアドレス推奨)
- 登録オプション ⇒ 1つのメールアドレスで重複登録を許可するにのみチェック
⑤記入したら「⇒作成する」ボタンをクリック
⑥シナリオ管理メニューに自動的に移動します。


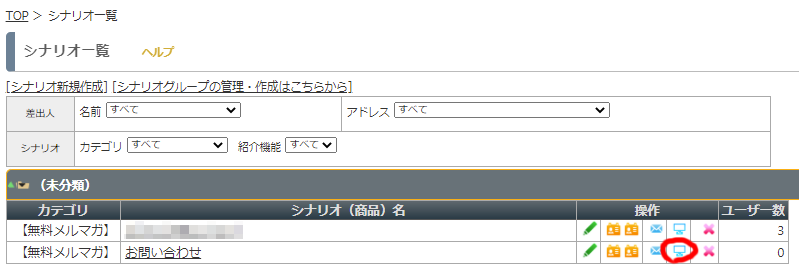
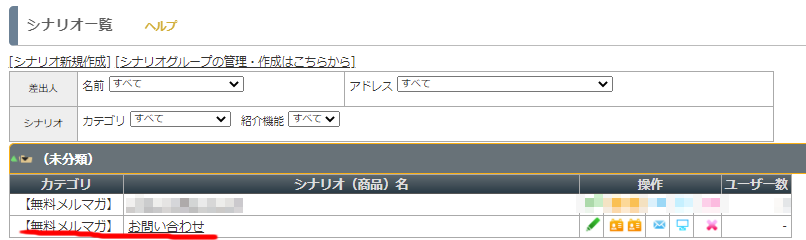
⑦実際に新しく作ったシナリオを確認しましょう。左側メニューの「シナリオ一覧」をクリック

↑
作成できました!(まだ管理するためのフォルダが出来ただけの状態)

赤線の「お問い合わせ」をクリックすると上で画像で紹介した「シナリオ管理メニュー」へいきますので、どこにいるのかわからなくなってしまったら、
左メニューの「シナリオ一覧」⇒ 作業をしたいシナリオの名前をクリック
ということでメインのページへ戻れると覚えておきましょう。
実際のお問い合わせフォームの作り方はいよいよ次から解説していきます。
お問い合わせフォームの作り方(マイスピー)
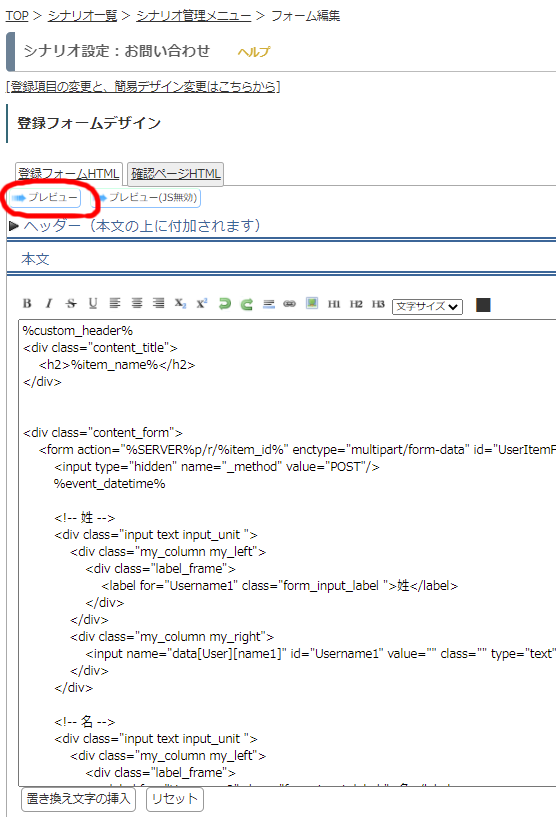
①シナリオ管理メニューの登録フォームデザインで実際のフォームをチェック
手書き説明のところで別ページで表示する際のページは、まだ何もしていませんが、実はすぐに見ることができます。まずはどんな感じなのか見てみましょう。(右側の一番下の赤丸のすぐ下が「登録フォームデザイン」)

これだけでもメルマガ登録用であれば使えますね。

③フォームの項目を修正する
(1)右側二番目の「登録フォーム設定」の3番目「登録項目」をクリック

(2)登録項目の設定
①下の画像の画面に移動します。(これがデフォルトの画面)
プレビューで見た通りに、姓、名、メールアドレスの項目がありますね。
ここを修正していきます。(赤丸の部分を触っていきます)

◎姓 ⇒ お名前 に変更
◎名 ⇒ 「利用のチェックボックス」をはずす。
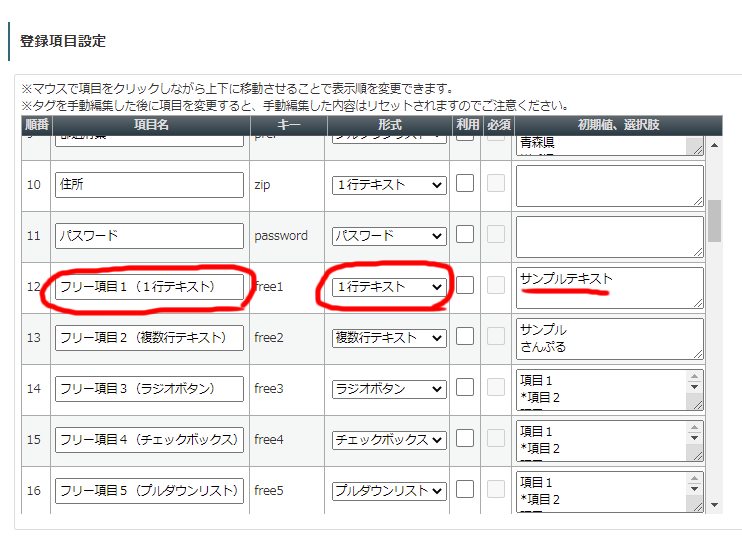
②お問い合わせ内容を追加するために、右の縦スクロールのバーを下に移動します。
(赤丸と赤線の部分を変更していきます。)
◎フリー項目1 ⇒ お問い合わせ内容
◎1行テキスト ⇒ 複数行テキスト に変更
◎サンプルテキスト ⇒ 具体的にお書きください に変更
③他の部分は今回は特に触らずに、一番下の「変更する」ボタンをクリック
以上で登録項目の変更は終了です。

これでお問い合わせフォームは出来上がりです!

②自分のサイトのお問い合わせページにフォームを入れ込む方法
HTMLタグを修正できる方にはハピスマと同じフォームのテンプレートを無料配布中!

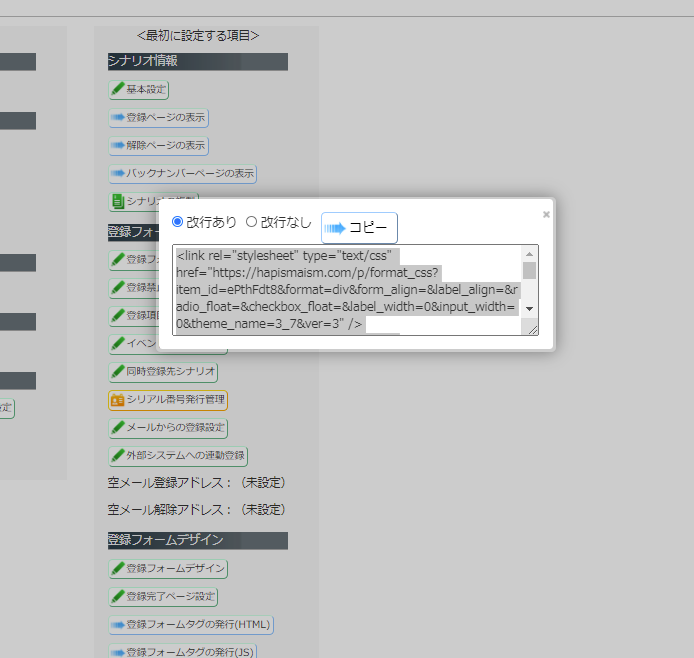
(1)シナリオ管理メニューページへ行き、「登録フォームデザイン」のところの3番目「登録フォームタグの発行(HTML)」をクリック

(2)画面の中央にポップアップで新しい小さい窓が出てきますので、そのままその窓の中の「コピー」をクリック

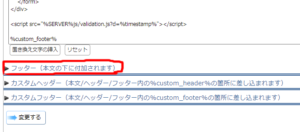
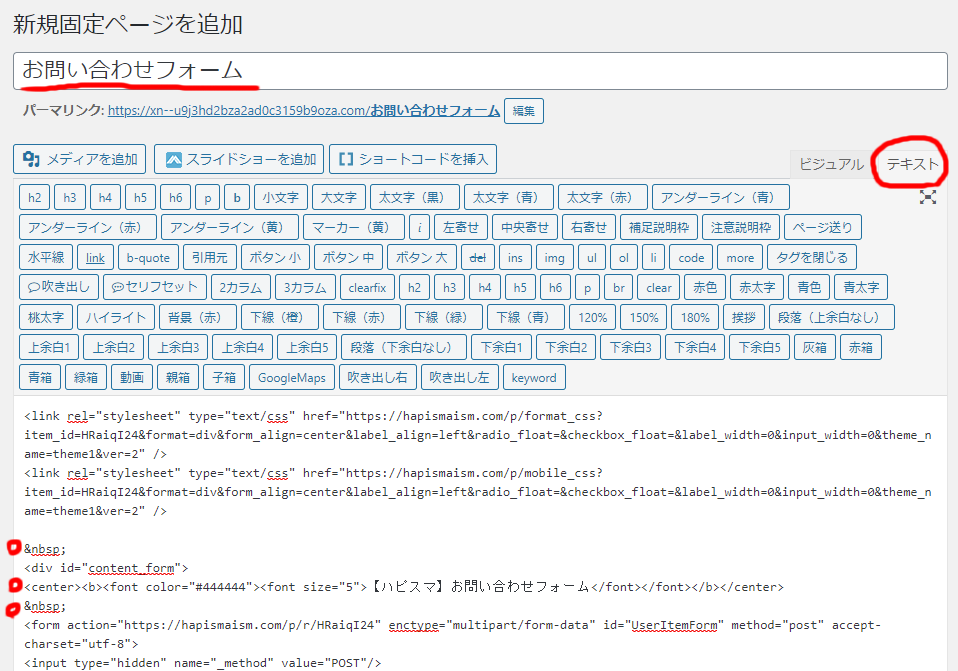
(3)wordpressのダッシュボードへ行き、フォームを挿入したいページにペーストする(画像内の右上の赤丸のテキストタブをクリックしておく)
①基本的にお問い合わせフォームのページは頻繁なアップデートはしないので新規固定ページで作成します。
②タイトルに「お問い合わせフォーム」など自分の好きなタイトルを入れる
②赤丸の部分を削除します。

③マイスピーで用意されているページをそのまま使う方法
お問い合わせフォームページが開くのでそのページのURLをコピペし、自分のサイトの「お問い合わせ」ページに誘導したいリンクやボタンにリンクを貼ってください。
(↓自分のサイトから飛ばす先の別ページがこちら。)

リンクの貼り方が良くわからない~という方はこちら。
合わせて読みたいブログのリンクの貼り方を超初心者向けに解説してみたまとめ:お問い合わせフォームの作り方【マイスピーお使いの方向け】
最近は、アフィリエイトをやる方で、メルマガに挑戦したい方は特にマイスピーを私などがイチオシしている甲斐あって(笑、ワードプレスも使い始めてまだ間もないような方でも使う方が増えてきたみたいです。
なので、そういった方向けに解説してみました。
プラグインは、無料で使えるのがメリットですがお問い合わせをただ受け付けてくれるだけのツールなので、せっかく入力していただいたお名前やメールアドレスを保管して、何かお知らせしたい際にメールを送ることができません。
人数が少ないうちは、それでも大丈夫ですが、いずれは増やして行こうという気持ちがある方はぜひメルマガスタンドでせっかく作れるので作成しちゃいましょう!
メルマガ登録フォームはもちろんのこと、お問い合わせフォームもマイスピーなどのメルマガスタンドのフォームを使った方が便利なので、おススメです。^^
わからないことがあれば、それこそお問い合わせフォームよりご連絡くださいね。^^
マイスピーを導入しようかな~と考え中の方はこちらの記事も参考まで。
合わせて読みたいマイスピーのレビュー。他のメルマガスタンドの比較など本音で書いてみた