こんにちは、Nanaです。^^
本格的に賢威8がリリースになって様子を観てましたが、これを今まで使わずに相当損してたなぁ、って反省してます(苦笑

賢威8へアップグレードを躊躇している方やこれから賢威を使ってみたい方も使うなら賢威8ですよー!
ってことを声を大にして言いたいのです。
ただ、私のようなうっかりさんがつまづいてしまうポイントもあったので、その辺りもまだ知らない人もいるかもなのでそこまで今日は解説します。
まずは、賢威8の何がそんなに良いのか? その理由と実際の使い勝手も具体的にお話ししていきますね。
ざっくりチェック⇒
賢威7と賢威8の圧倒的な違い
あるサイトを立ち上げて、準備してたんですが、その工程で、最初は使い慣れた賢威7をインストールしようとしました。
それだけ長いこと使ってたわけですから、自分でチョコチョコ入れてたんでしょうね。
元々このハピスマで使ってた時の状態にするには、もはや忘れてしまったことも多く、再現するのは大変だな〜って思ってしまったのです。
そこで

そうだわ!テスト運営だった賢威8を本格的に使ってみよう!
と思いついたんです。
プラグインのチョイスが完璧
実際にインストールしてみると、追加でインストールしないといけないプラグインがめちゃくちゃ少ない。
私が賢威7を使用してて今回も使いたい機能がちゃんと入っていたわけです。
それがSEOや読者目線のサイト内をうまく巡ってくれる仕掛け的なことに関わるプラグインです。
だからインストールして無料のテンプレートでは、不足していたりありすぎたりせず最適な機能がすでに備わっていました。
因みに私が後から入れないといけなかったプラグインはこれだけ。
- PS Auto Sitemap
全記事一覧表示ができる - Classic Editor
新しいワードプレスのダッシュボードを古いものに変更する - Contact Form 7
お問い合わせフォームの作成と設置ができる - Keni LP Plugin(賢威より支給)
ランディングページの作成と設置ができる - 賢威キャラクタープラグイン(賢威より支給)
キャラクターを吹き出しでしゃべってる風にできる
セキュリティのプラグインも最初から入っていて助かりました。^^ ここは素人にはどれがいいのかむずかしかったりするんですが、私がいつも使っているものががそのまま入ってたのも嬉しかったです。
有料なんだから、当然かもしれませんが、何でもかんでも入れちゃってるというより、厳選して入れてくれているのが分かります。
プラグインは何でもかんでも入れてもトラブルの元にもなり得るので最小限にしたいですからね。
スマホ向けにデザインを大幅変更済み
また、賢威8はスマホユーザー読者向けに合わせたデザインに仕上がるようにかなりシフトしましたね。キレイで読みやすいです。さすが賢威です。
自分で気をつけたいことは、相変わらず記事執筆の際の改行くらいですね。^^
それを気をつければ、なおかつ、PCユーザーも問題なくキレイに読みやすく表示されますよ。
ひとまずインストール後、すぐに使ってみての印象はこんな感じです。
SEOに関しては、私は賢威に頼り切りなのですが、細かい設定がいろいろ変更になっているので、この辺はまた別の記事でご紹介します。
ただひとつ小さいけど大きな問題が…特に賢威をすでに7から使っている人にありがちかもです。
なので最後にコレについて解説して〆たいと思います。
賢威8の子テーマのインストールでつまずいた
実は、賢威8のつまずきポイントは初歩も初歩で、テーマのインストールなんです(汗

これはいかん。おススメしてるのにこれはマズイ(汗
でも、問い合わせが来ないってことは、私みたいなのが少数派で、みんな自己解決できたのかなーと思いたいけれど
これって子テーマをインストールしなかったら起きないトラブルってことでもあるかも?
と、気が付きました。
どんなテンプレートでも、子テーマの使用が推奨されていて必ずありますが、親テーマだけでも普通に使えてしまいます。
だから、子テーマを使う意味がわからないと、ここはスルーできてしまうという落とし穴があります。
もちろん、子テーマのインストールについては、賢威のサポートサイトに掲載されています。
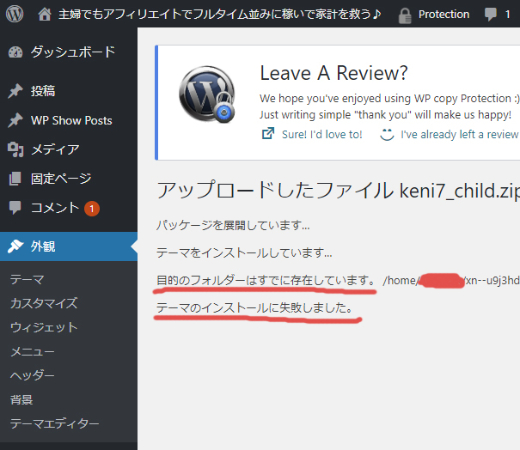
ただ、まさかそんなことがあるとは思わずに良く読まずにインストールしていると、子テーマをインストールした際に、こんなエラーが(汗

すでにあると言っているのに、
ダッシュボードで、テーマに戻ってテンプレートのところを観ても子テーマが・・・・ない!
でも、エラーは「すでに存在する」と言っている・・・なんで?・・・ですよね。
ちょっと複雑な話をできるだけ簡単にしますと・・・
まず、親テーマのダウンロードしたファイルを観てみると・・・最後に12ケタの数字は入っています。【例)keni80_wp_standard_all_202005020348.zip】
これはある意味、賢威を販売するウェブライダーさんがきちんと商品を管理しているってことになると私は思っているんですが
つまり、ひとつとして同じファイル名にならないのです。
実際には、子テーマをインストールすると、親テーマがどこにあるのかファイル名で探して、そのフォルダの然るべき場所へ勝手にインストールされます。
ということで、念のために解決方法です。
賢威8の子テーマインストールがうまくいかないのは最初に説明を読んでないから(汗
賢威のサポートページへ行ってみたら、ちゃんとありました!(Nanaを反面教師、最初にちゃんと観ましょう。)
このページの「style.cssを変更する」の作業をやることで解決します。
賢威8へのバージョンアップ時はまずこちらをお忘れなくです!
まとめ:賢威8のカスタマイズはラクなのでバージョンアップは必須。子テーマのインストールだけ、ひと手間必要です。
賢威8は、デザインはスマホユーザーにどう見えるかをかなり検討して改良されたものになっています。むしろ、PC用のデザインはどんどんシンプルになっているなぁという印象です。
デザインのカスタマイズで差をつけられないと「賢威使ってるね」とわかる人にはわかってしまいますが、運営しながらコツコツ勉強してデザインは変更していけばいいと思ってます。
ただ、読者はデザインにはそれほどこだわっていませんから、それよりも、読みやすい、わかりやすいサイト作りが重要なので、それに賢威8は十分すぎるほど貢献してくれています。
デザインにこだわるのは、作っている運営者本人が一番だって話は本当なので、デザインへのこだわりを持つのは悪いことではないですが、そこまでこだわることもないというのが、実際にウェブデザインも手掛ける私の正直なところです。
シンプルなデザインで十分で、コンテンツの中身で勝負しましょう。